Hầu hết các designer phàn nàn về quy trình thiết kế web kéo dài và phức tạp chồng chất. Nhưng đội ngũ thiết kế ở 1990 Agency thì hoàn toàn không đồng tình. Nếu bạn rõ ràng vẫn đang cần một nền tảng kỹ năng vững chắc và kiến thức đầy đủ về chương trình, hãy theo quy trình của chúng tôi – thực sự rất đơn giản – sau đây:
1. Động não (brainstorm)
Hãy dành thời gian để tìm hiểu khách hàng của bạn. Nghiên cứu ngành nghề của họ và phân tích những thiết kế của các đối thủ cạnh tranh. Bắt đầu tựhỏi bản thân một số câu hỏi: Cái nào hiệu quả? Cái nào không? Làm thế nào để khách hàng nổi bật giữa một rừng đối thủ? Sau khi thảo luận với khách hàng về nhu cầu của họ, đặt hết tất cả những gì cần ghi nhớ vào bảng ý tưởng, để đảm bảo bạn không ‘lạc hướng’ khi quyết định màu sắc, sắc độ, cảm xúc…

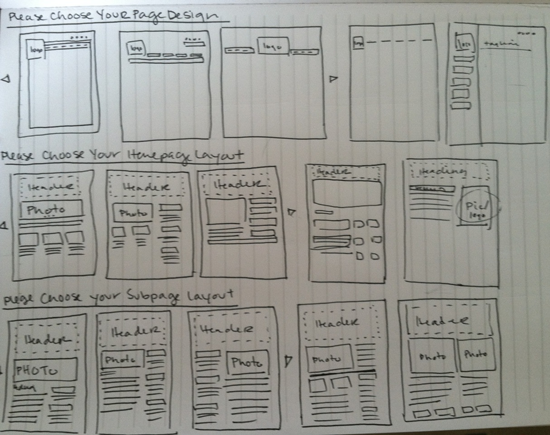
2. Phác thảo (sketch)
Đây là một cơ hội để khám phá bố cục nào sẽ phù hợp nhất với khách hàng của bạn. Thoát khỏi những điểm nổi trội và những chức năng cơ bản cứ áp dụng cho hết khách hàng này đến khách hàng khác, việc phác thảo cho phép bạn chọn lọc những yếu tố thật sự cần thiết cho khách hàng hiện tại của bạn. Có thể bạn đã có sẵn những mẫu web đơn giản để bắt đầu, nhưng lúc nào bạn cũng có thể ghé thăm 1990 Agency để nguồn cảm hứng tuôn tràn.

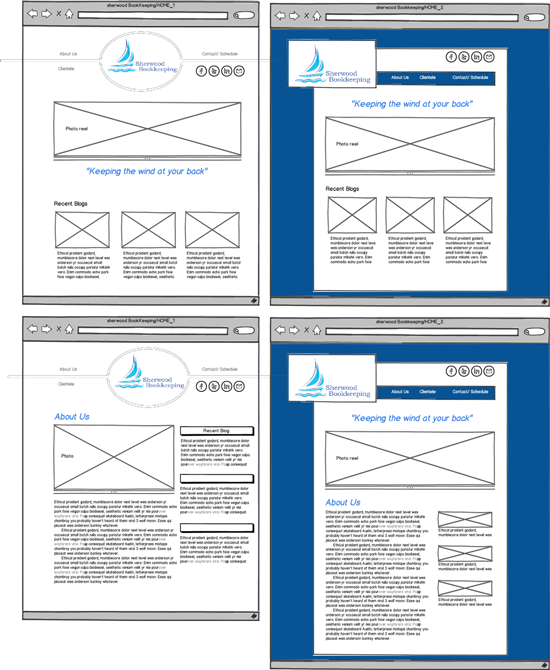
3. Wireframe (Khung sườn)
Trong bước này, bạn hãy dùng chương trình wireframe.cc, nhưng bạn cũng có thể dùng bất cứ chương trình nào cho phép tạo ra khung sườn cho trang web. Tạo ra một khung sườn cho bạn một cái nhìn trực quan chính xác trả lời cho câu hỏi: Trang web sẽ trông như thế nào, và giúp khách hàng của bạn – ngay lần đầu tiên – có thể thấy trang web gần thành hình của họ. Tạo ra khung sườn cho mỗi loại trang; chúng ta thường thiết kế riêng biệt trang chủ, trang con và trang blog vì chúng có xu hướng phân biệt rõ ràng. Với tất cả yếu tố trên, khách hàng sẽ có ý tưởng về các chức năng và thiết kế, cho phép họ xem xét và phản hồi trước khi chúng ta chính thức bắt tay vào xây dựng web, giúp tiết kiệm thời gian, công sức và tiền bạc.

4. Xây dựng (build)
Bây giờ thì khách hàng của bạn đã quyết định xong khung sườn, bạn chỉ việc ‘điền vào chỗ trống’ là xong. Khung sườn chính là bản kế hoạch chi tiết cho trang web của bạn, giúp quá trình thiết kế diễn ra nhanh và suôn sẻ hơn. Vì bạn đã có sẵn hệ thống màu sắc trong bước ‘động não’ (hoặc ít nhất vài ba màu để khách hàng chọn lựa), những thứ phải điều chỉnh chắc chắn sẽ chỉ là những chi tiết nhỏ và đặc biệt. Một khi quá trình này hoàn tất, khách hàng chỉ việc chỉnh sửa lại lần cuối (nếu cần thiết) trước khi giao cho đội ngũ phát triển web.
Quá trình thiết kế web sẽ đỡ phức tạp biết bao nhiêu? Chỉ cần làm theo những chỉ dẫn này, giai đoạn tốn nhiều thời gian nhất (xây dựng) sẽ được giảm thiểu bởi mọi thứ hầu như đã được quyết định trước đó. Việc thiết kế web vì thế trở nên dễ dàng – và hiệu quả hơn nhiều.
Nguồn: digitalfireflymarketing.com



